How to split a row into multiple rows when using Flexbox grid? · Issue #21287 · twbs/bootstrap · GitHub

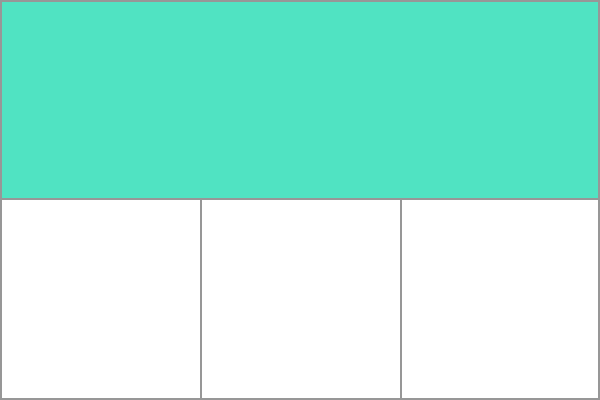
How can I get an even number of elements on each row whilst using flex-wrap? - CSS - Codecademy Forums

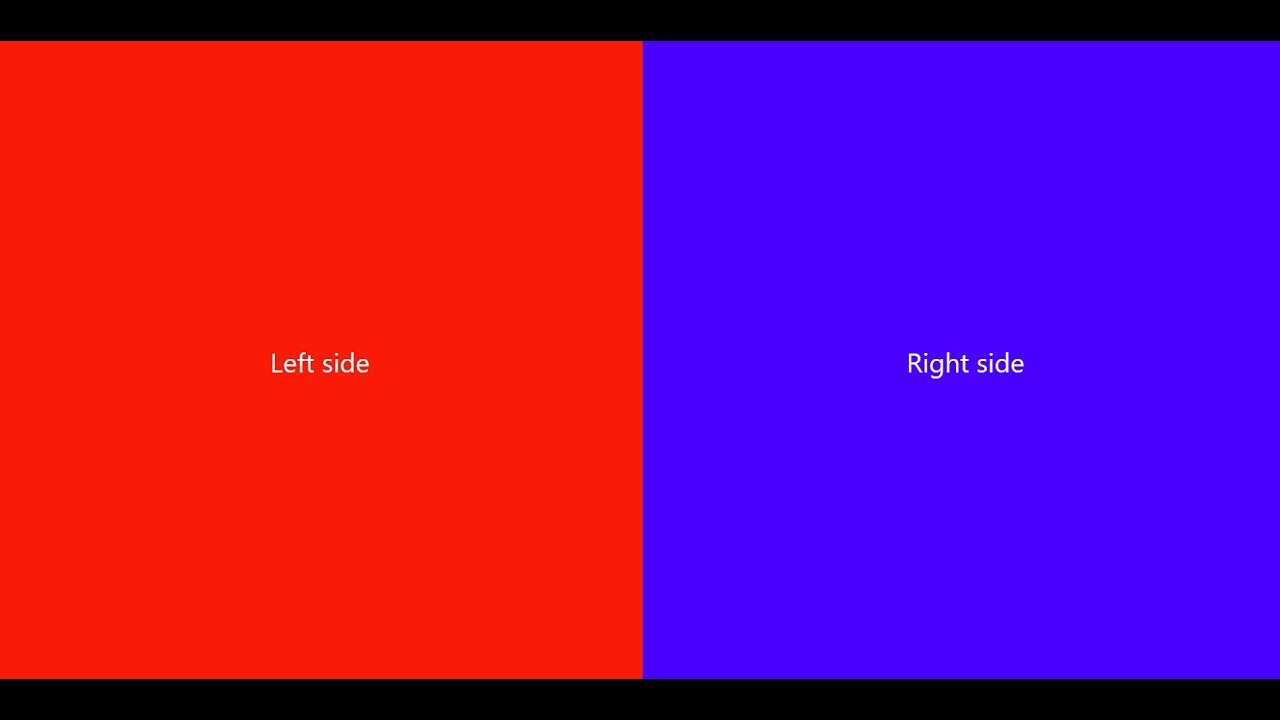
Create Split Screen Page Vertically and Horizontally in HTML | Divide Page into 2 columns HTML - YouTube

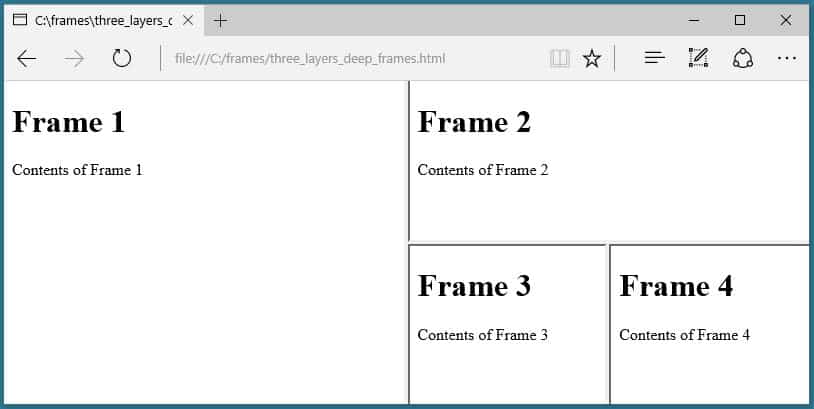
javascript - How to evenly split one row of divs into two rows at certain browser width - Stack Overflow