How do I provide props to styled elements in Typescript? · Issue #630 · styled-components/styled-components · GitHub

visual studio code - Intellisense not working with styled components extension installed - Stack Overflow

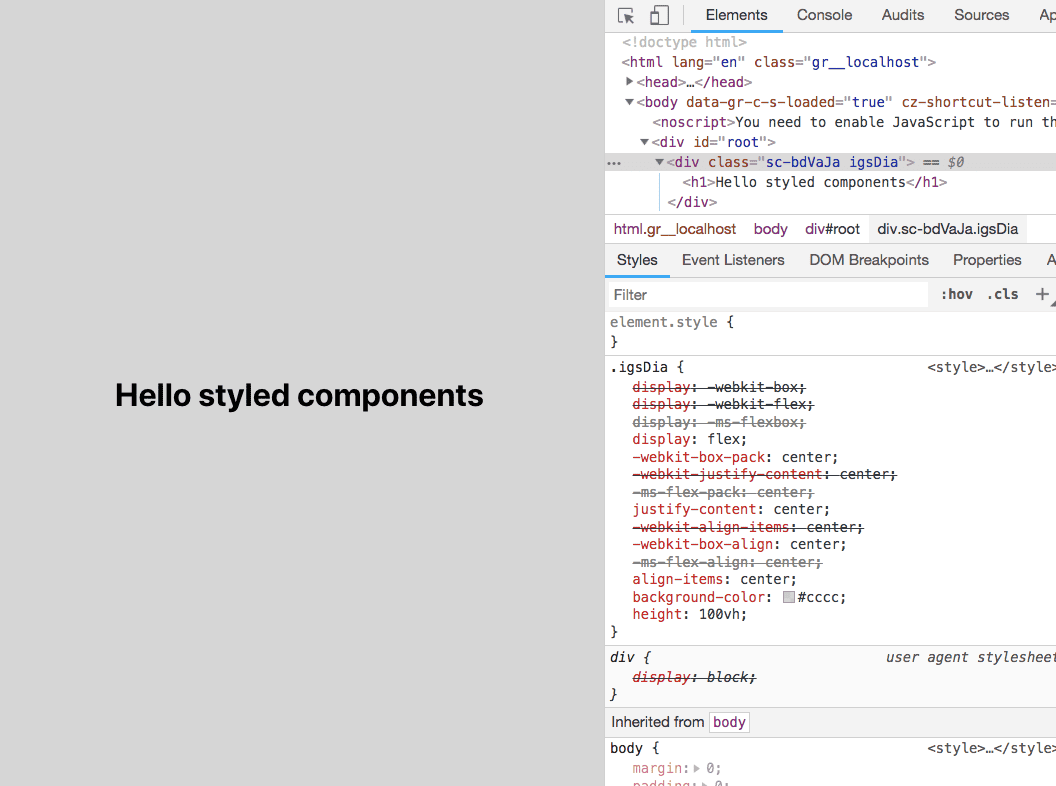
Injecting styles in body without global · Issue #730 · styled-components/ styled-components · GitHub